通过设定断点并监听从接口获得的结果集
手动debugger流程
1.设定一个debugger断点;
2.返回浏览器去打开检查;
3.双击选中要监听的字段;
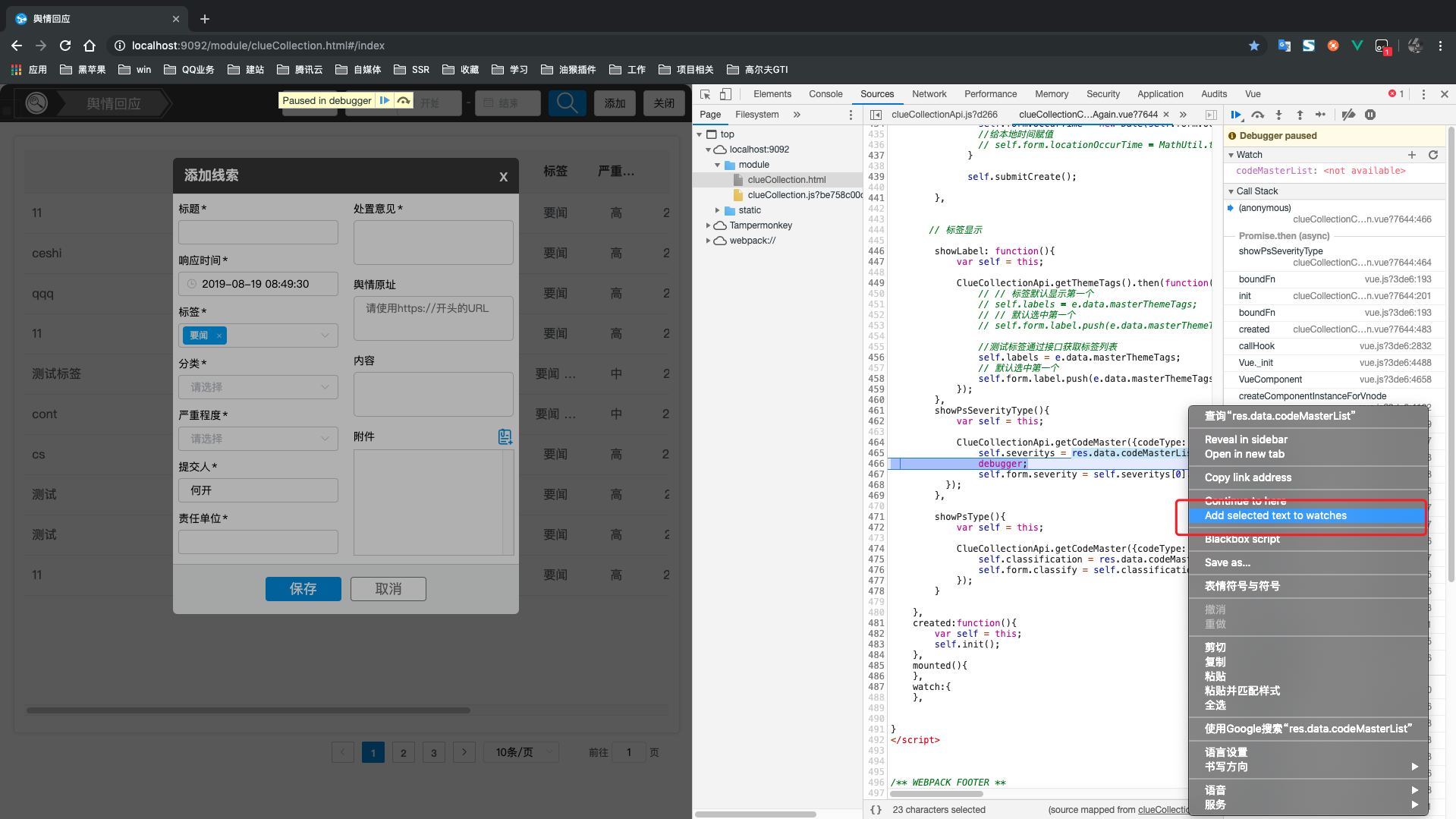
4.右键选择Add selected text to watches;
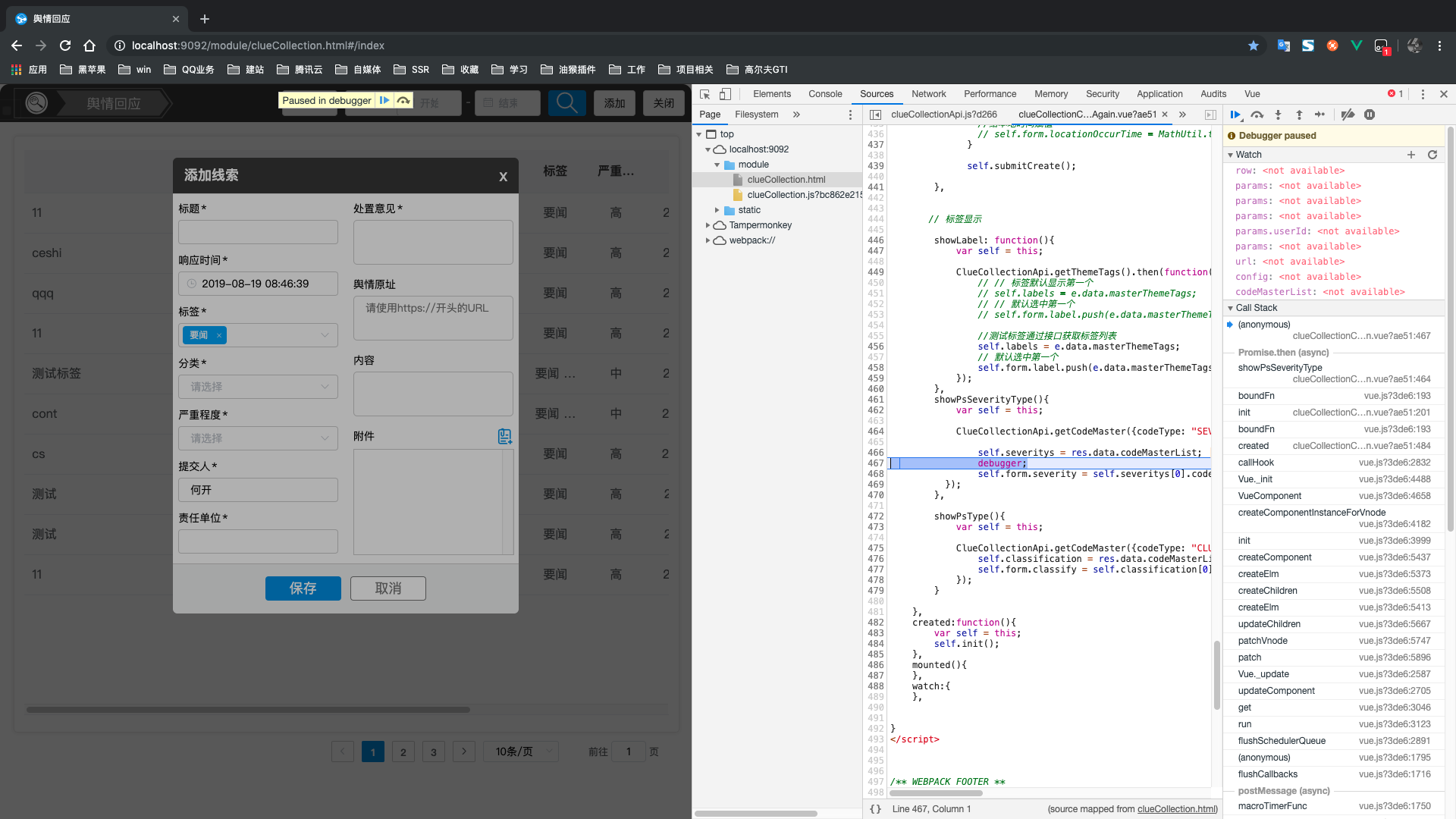
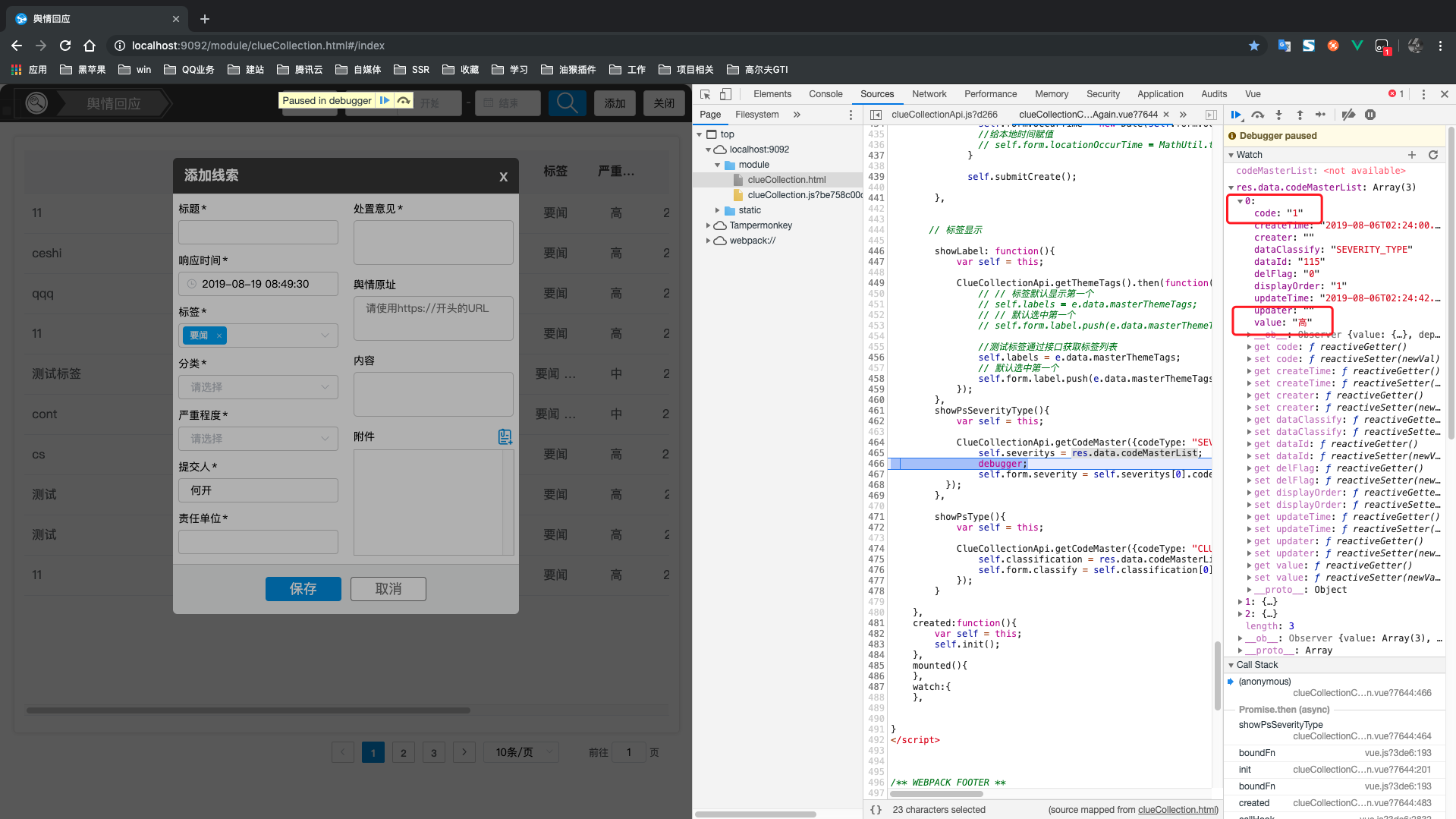
设定一个debugger断点
1 | showPsSeverityType(){ |
返回浏览器去打开检查

双击选中要监听的字段

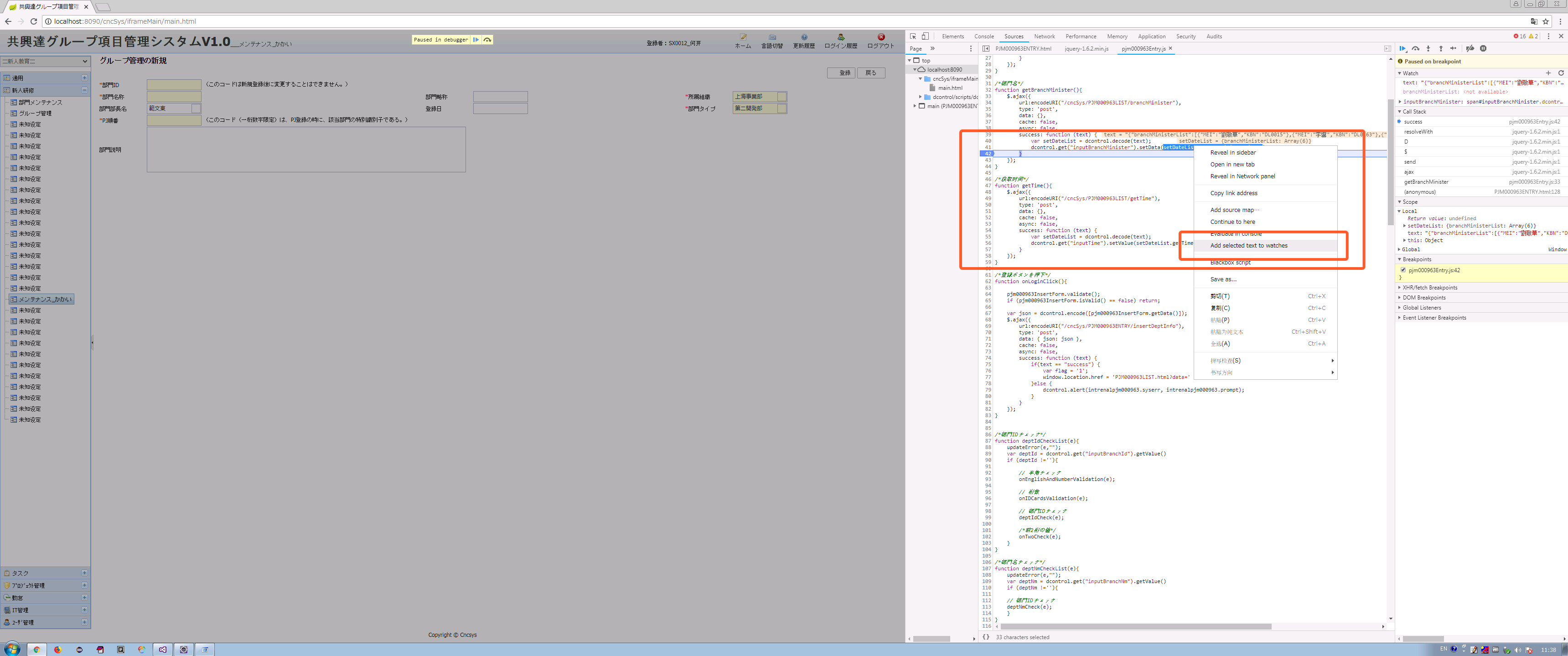
右键选择Add selected text to watches

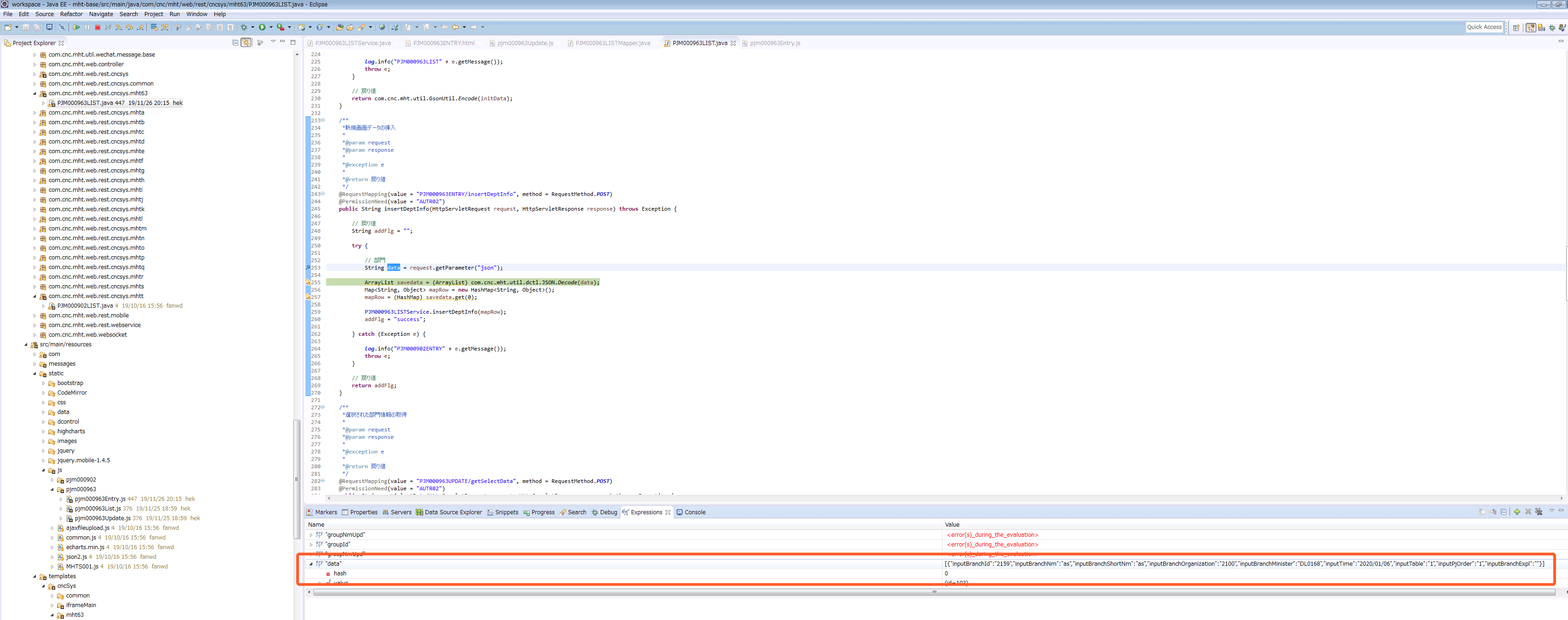
后台debug流程
1.在后台设定一个断点;
2.返回浏览器去打开相应的功能;
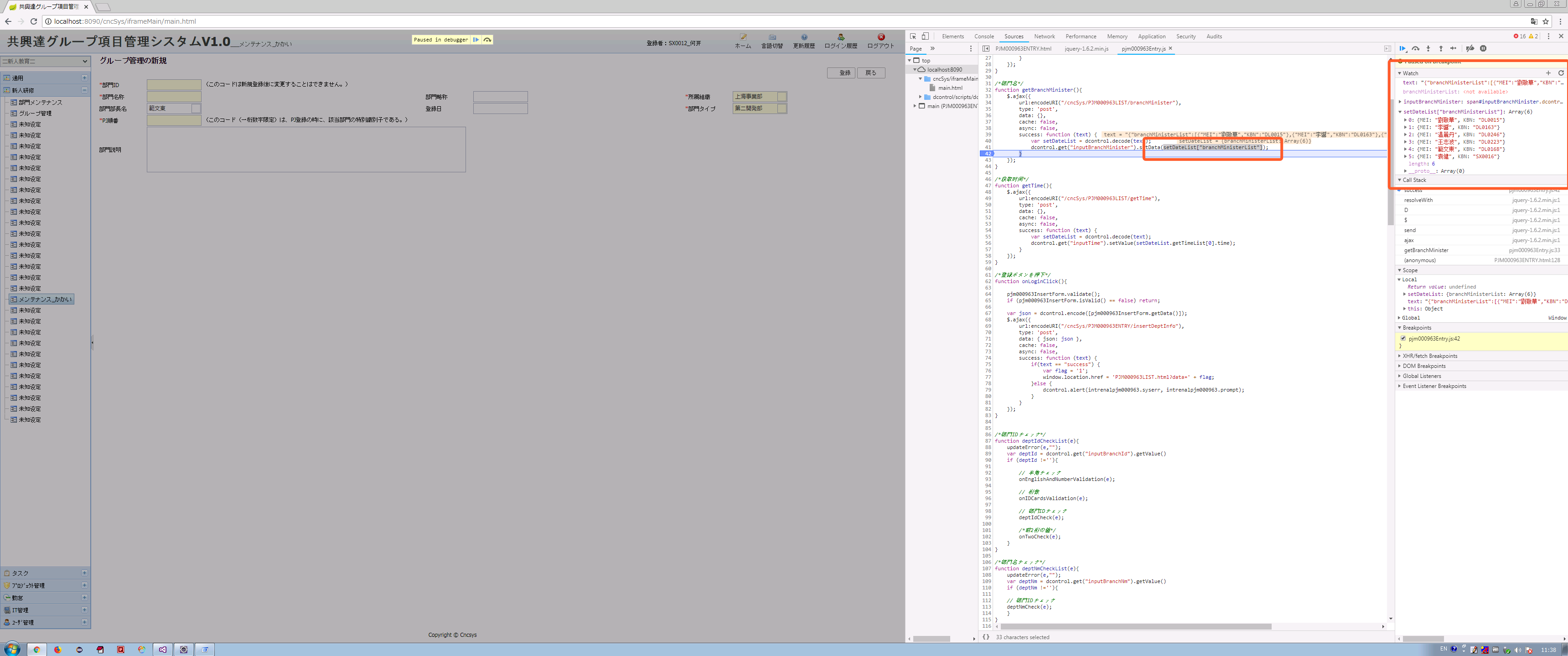
3.默认返回监听的字段;
4.右键选择 watches;
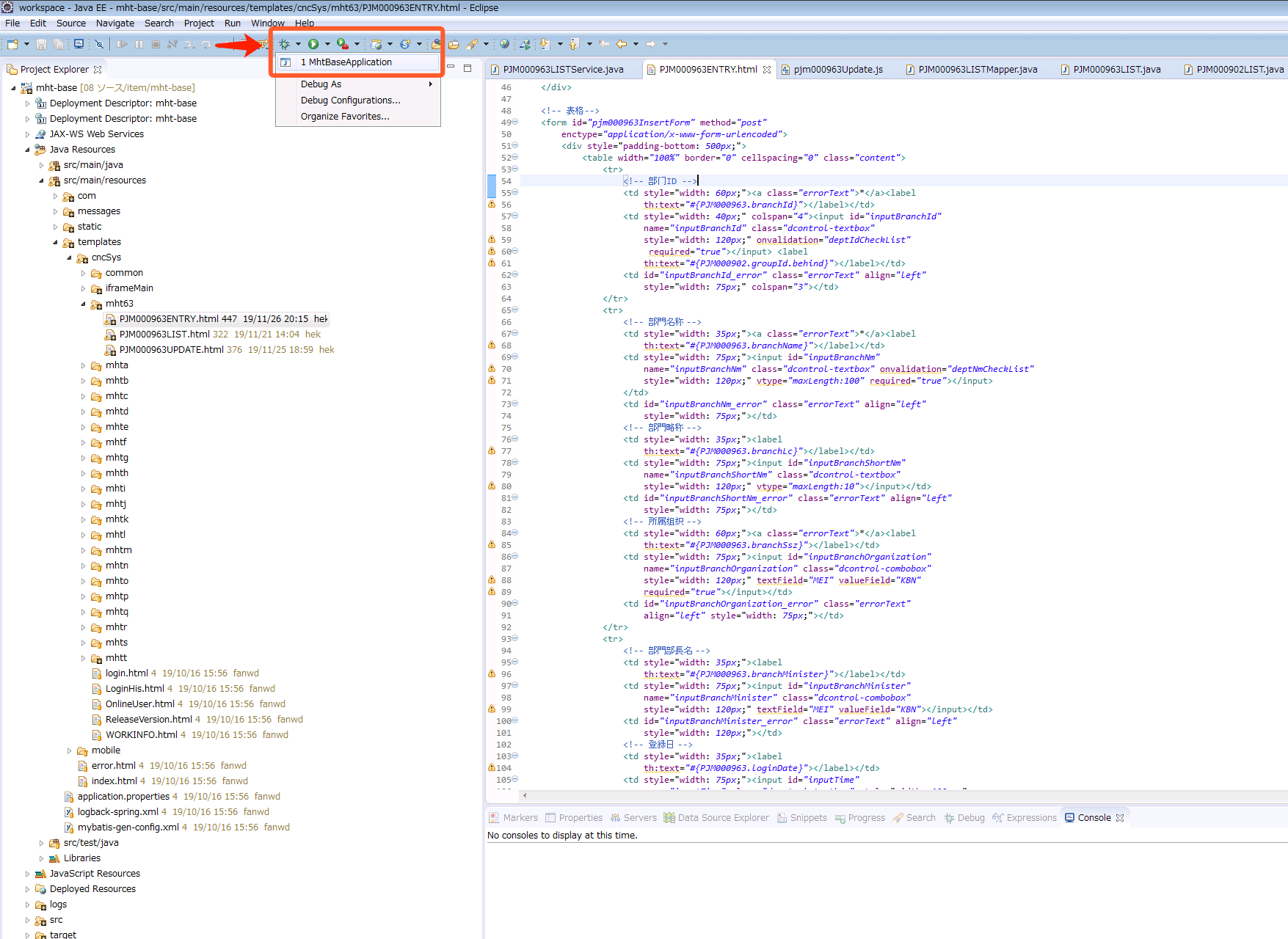
DeBug起项目

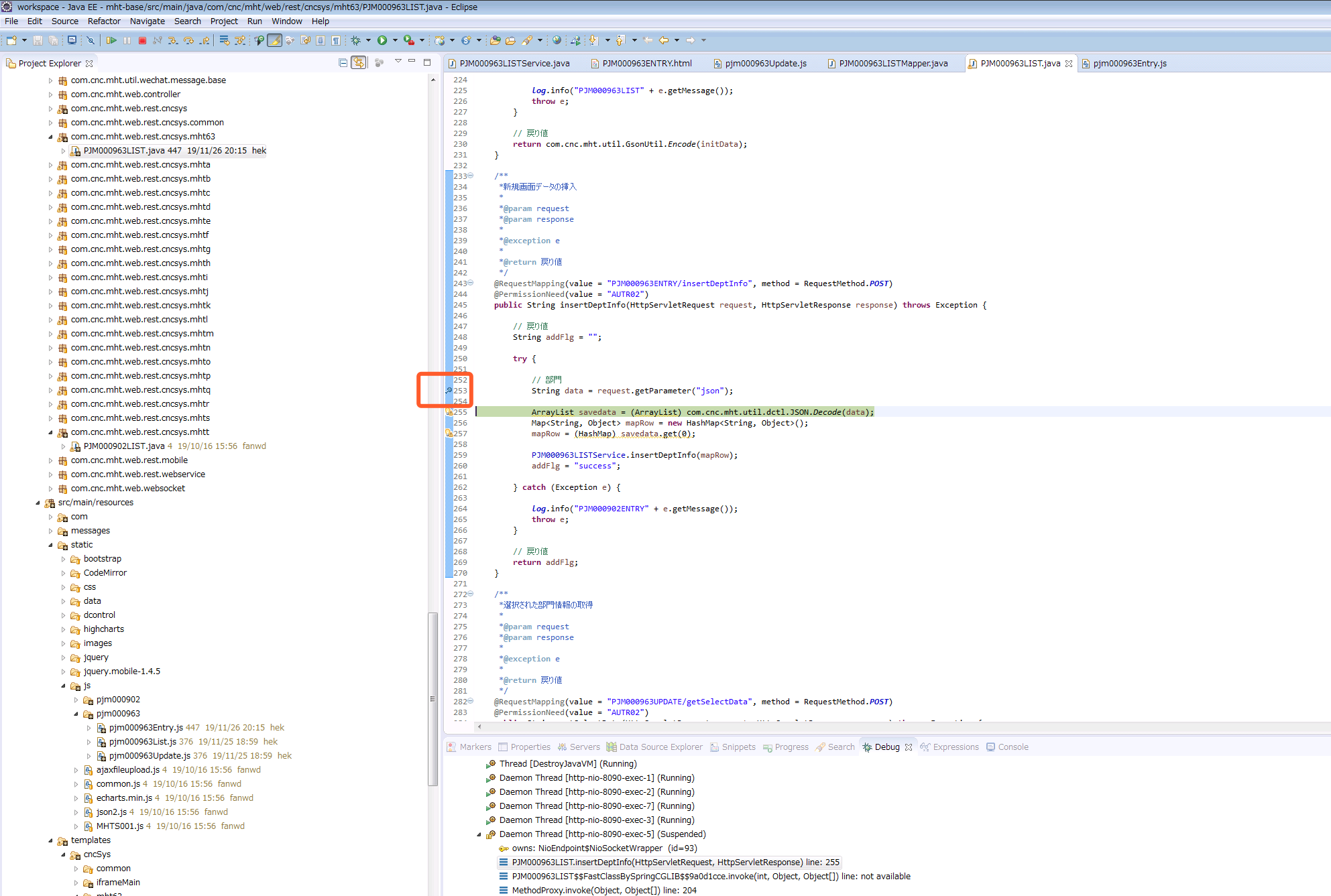
双击设置断点

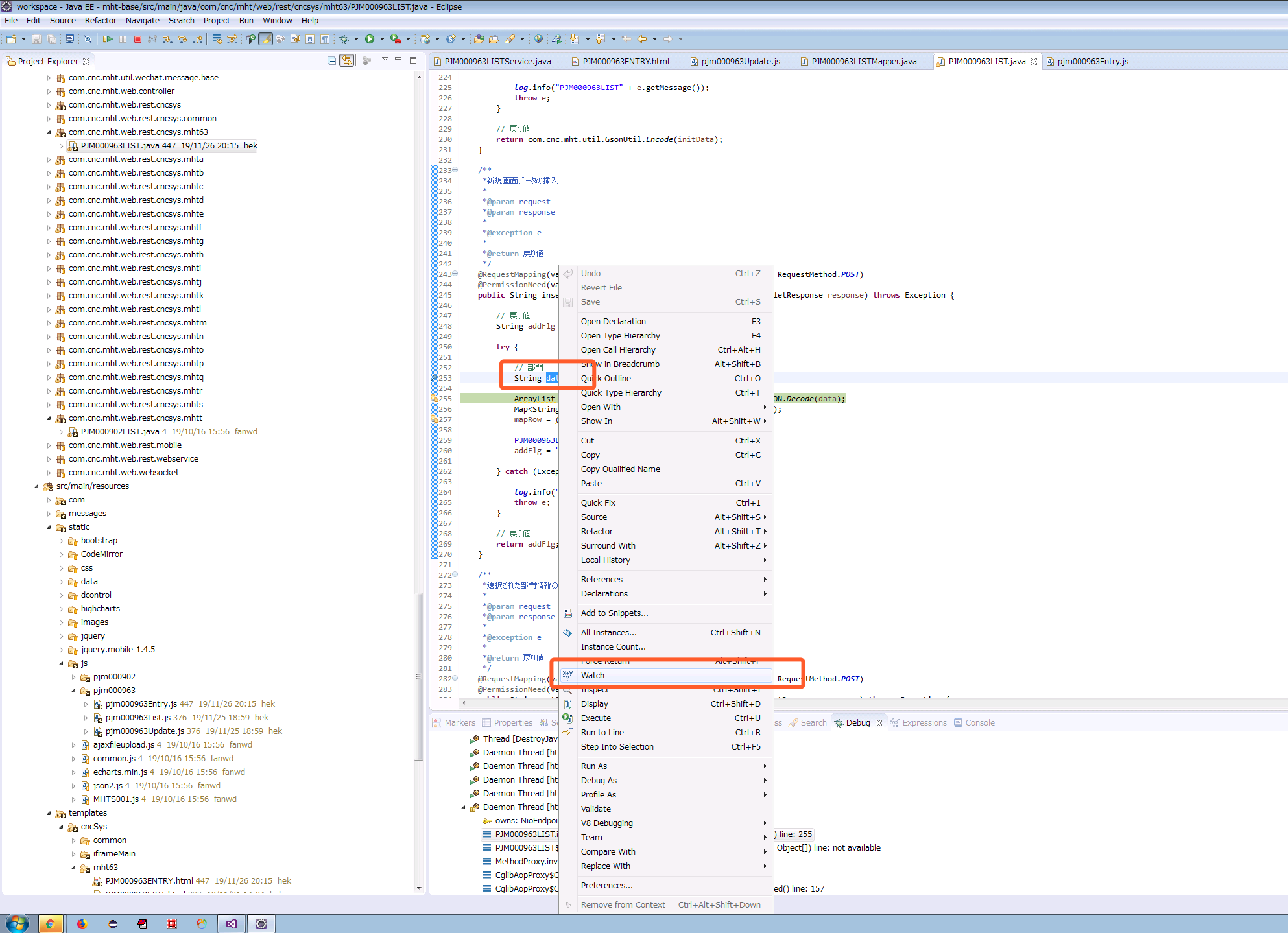
右键监听


前台debug流程
1.检查中找到你要监听的页面,设定一个debug断点;
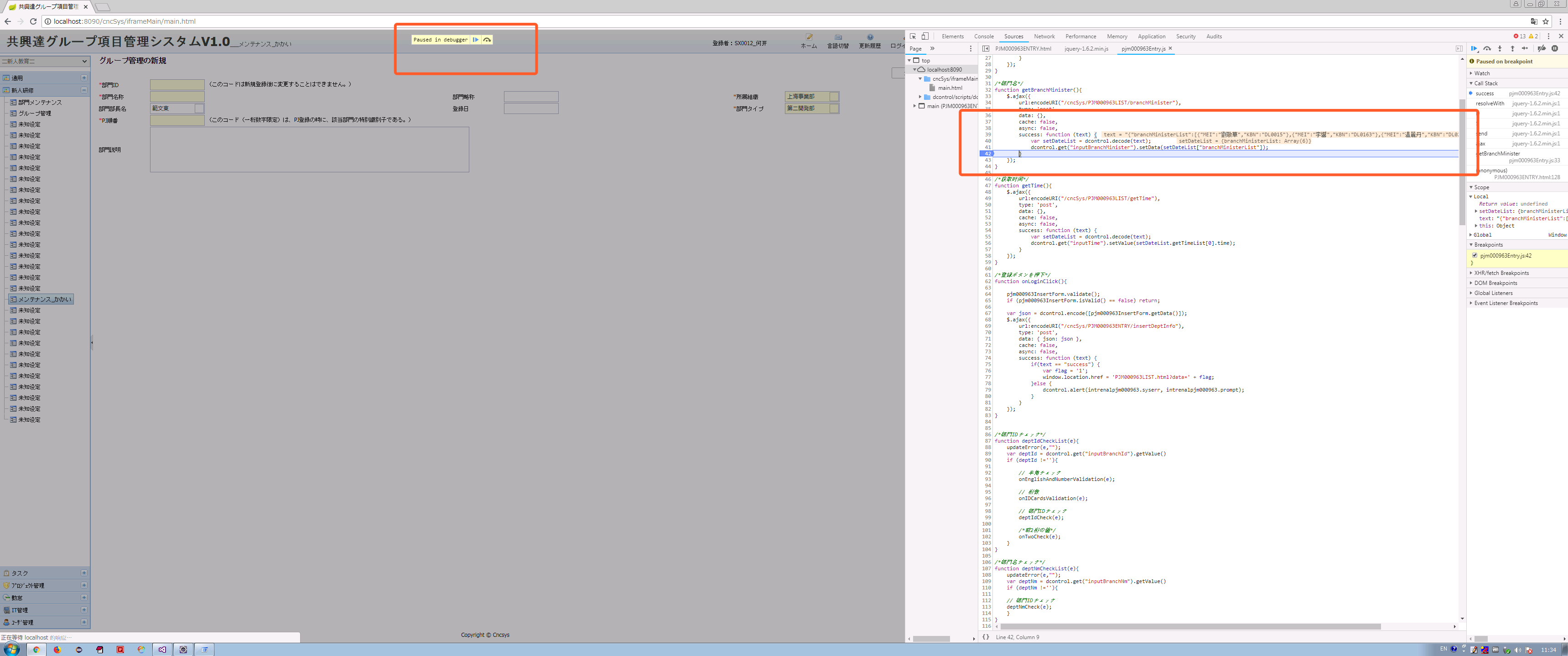
2.返回浏览器去打开你要监听的功能;
3.双击选中要监听的字段;
4.右键选择Add selected text to watches;
Mac中检查快捷键是 Ctrl+Shift+C
Win中检查快捷键是F12
首先找到你要监听的页面

然后刷新你要监听的页面,并且执行你要监听的功能

右键,并监听