
什么是Hexo ?

Hexo是一款基于Node.js的静态博客框架,依赖少易于安装使用,可以方便的生成静态网页托管在GitHub和Heroku上,是搭建博客的首选框架。这里我们选用的是GitHub,你没看错,全球最大的同性恋交友网站(逃……)。Hexo同时也是GitHub上的开源项目,参见:hexojs/hexo 如果想要更加全面的了解Hexo,可以到其官网 Hexo 了解更多的细节,因为Hexo的创建者是台湾人,对中文的支持很友好,可以选择中文进行查看。这里,默认各位猿/媛儿都知道GitHub就不再赘述。
这是我的个人博客效果: TheMrxk· Blog
下面正式从零开始搭建年轻人的第一个网站。
搭建步骤:
- 获得个人网站域名
- GitHub创建个人仓库
- 安装Git
- 安装Node.js
- 安装Hexo
- 推送网站
- 绑定域名
- 常用的Hexo 命令
- 更换主题
- 个性化设置
- 添加播放器
- 发布文章
获得个人网站域名
域名是网站的入口,也是网站的第一印象,比如饿了么的官网的域名是:https://www.ele.me/ ,很是巧妙。常见的有com,cn,net,org等后缀,也有小众的xyz,me,io等后缀,根据你自己的喜好,选择不同的后缀,比如我选择就是常见的com后缀。很多小众奇特的后缀在大陆是没办法备案的,网站也就无法上线。然而使用GitHub托管我们的网站,完全不需要备案,因为托管我们的网站内容的服务器在美国,而且在国内备案流程也比较繁杂,时间需要一周左右。
申请域名的地方有很多,这里推荐阿里云:阿里云-为了无法计算的价值 申请入口:域名注册 购买域名这也是我们整个搭建过程中惟一一个需要花钱的地方。如果你已经有了空闲域名就无需购买,直接使用即可。
GitHub创建个人仓库
登录到GitHub,如果没有GitHub帐号,使用你的邮箱注册GitHub帐号:Build software better, together 点击GitHub中的New repository创建新仓库,仓库名应该为:用户名.http://github.io 这个用户名使用你的GitHub帐号名称代替,这是固定写法,比如我的仓库名为:

安装Git
什么是Git ?简单来说Git是开源的分布式版本控制系统,用于敏捷高效地处理项目。我们网站在本地搭建好了,需要使用Git同步到GitHub上。从Git官网下载:Git - Downloading Package 现在的机子基本都是64位的,选择64位的安装包,下载后安装。
在命令行里输入git测试是否安装成功。
首先查看电脑是否安装的Git,终端输入:
1 | git |
安装过则会输出:即表示成功安装

若安装失败,参看其他详细的Git安装教程。
Mac终端为例直接输入:
1 | brew install git |
安装成功后,将你的Git与GitHub帐号绑定,
创建ssh key,配置git
1,设置用户名和电子邮件(Github上每次提交都会记录他们)
1 | git config --global user.name "你的GitHub用户名" |
2,通过终端命令创建ssh密钥
1 | ssh-keygen -t rsa -C "你的GitHub邮箱" |
`952339610@qq.com`是我的邮件名,回车会有以下输出
1 | Last login: Sat Jan 6 14:12:16 on ttys000 |
由于这里我原来已经创建过,这里我选n,没有创建过的,会要求确认路径和输入密码,我们这使用默认的一路回车就行。成功的话会在〜/下生成.ssh文件夹,进去,打开id_rsa.pub,复制里面的关键。
终端查看.ssh/id_rsa.pub文件
1 | open .ssh/id_rsa.pub |
回车后,就会新弹出一个终端,然后复制里面的关键字段。
3,打开GitHub_Settings_keys 页面,新建new SSH Key

Title:随便写
Key:粘贴刚刚复制的关键字
最后点击Add SSH key。
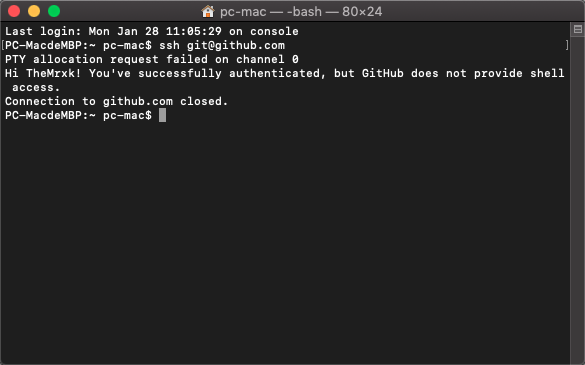
在Git Bash中检测GitHub公钥设置是否成功。
输入 :
1 | ssh git@github.com |

如上则说明成功。这里之所以设置GitHub密钥原因是,通过非对称加密的公钥与私钥来完成加密,公钥放置在GitHub上,私钥放置在自己的电脑里。GitHub要求每次推送代码都是合法用户,所以每次推送都需要输入账号密码验证推送用户是否是合法用户,为了省去每次输入密码的步骤,采用了ssh,当你推送的时候,git就会匹配你的私钥跟GitHub上面的公钥是否是配对的,若是匹配就认为你是合法用户,则允许推送。这样可以保证每次的推送都是正确合法的。
安装Node.js
Hexo基于Node.js,Node.js下载地址:Download | Node.js 下载安装包,注意安装Node.js会包含环境变量及npm的安装,安装后。
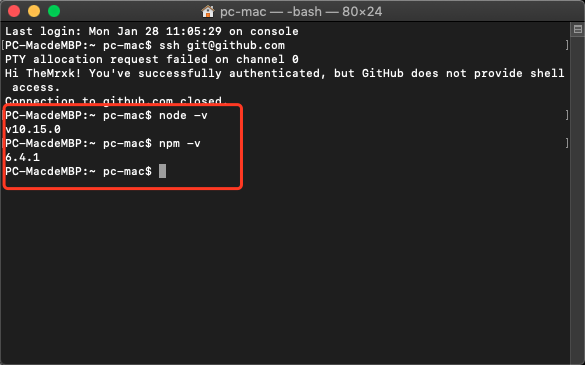
检测Node.js是否安装成功,在终端中输入
1 | node -v |
检测npm是否安装成功,在终端中输入
1 | npm -v |

到这了,安装Hexo的环境已经全部搭建完成。
安装Hexo
1.终端下使用npm命令安装Hexo,输入
1 | npm install -g hexo-cli |
这个安装时间较长耐心等待,安装完成后。注:这个时候可能会报错,没有关系正常现象。
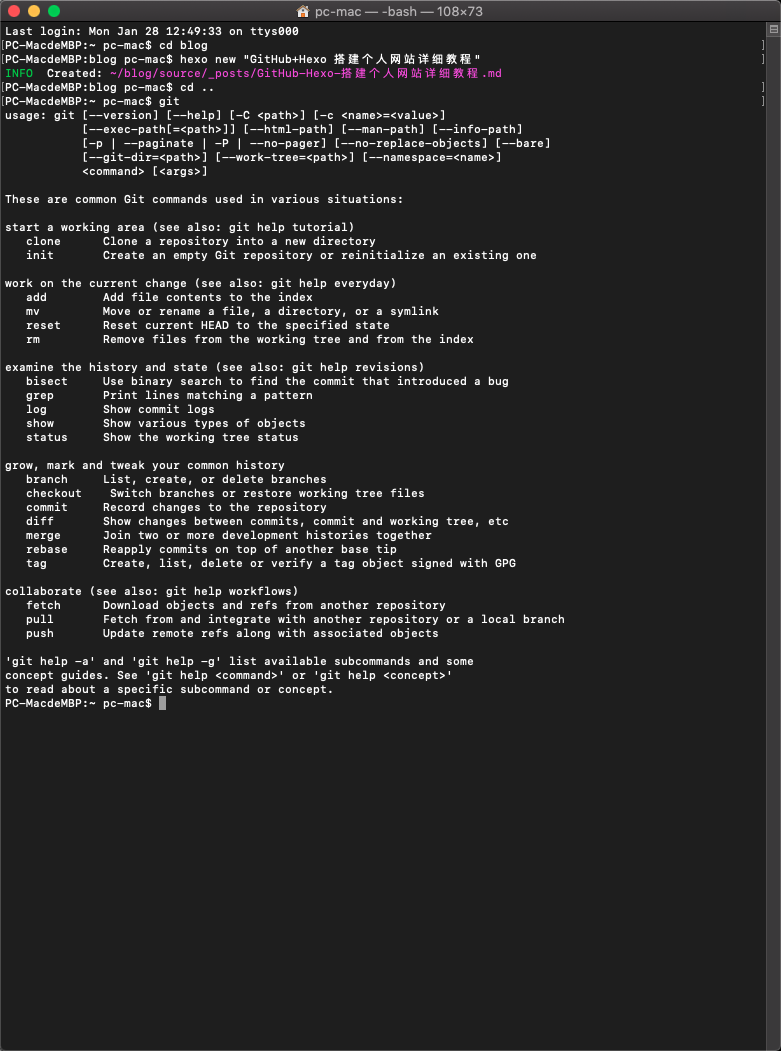
2.安装 Hexo 完成后,请执行下列命令,Hexo 将会在指定文件夹中新建所需要的文件。初始化我们的博客路径为默认路径,输入(folder为文件名)
1 | hexo init <folder> |
注意,这里的命令都是作用在刚刚创建的
为了检测我们的网站雏形,分别按顺序输入以下三条命令:
1 | hexo g && hexo s |
过了漫长的等待如果http://localhost:4000/成功打开,那么就说明博客基本建立完成。
推送站点
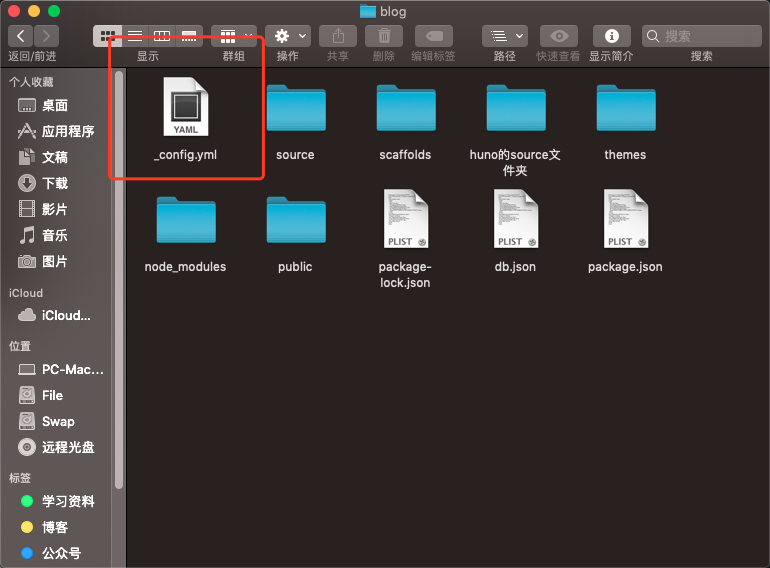
上面只是在本地预览,接下来要做的就是就是推送网站,也就是发布网站,让我们的网站可以被更多的人访问。在设置之前,需要解释一个概念,在blog根目录里的_config.yml文件称为站点配置文件,如下图

进入根目录里的themes文件夹,里面也有个_config.yml文件,这个称为主题配置文件,如下图

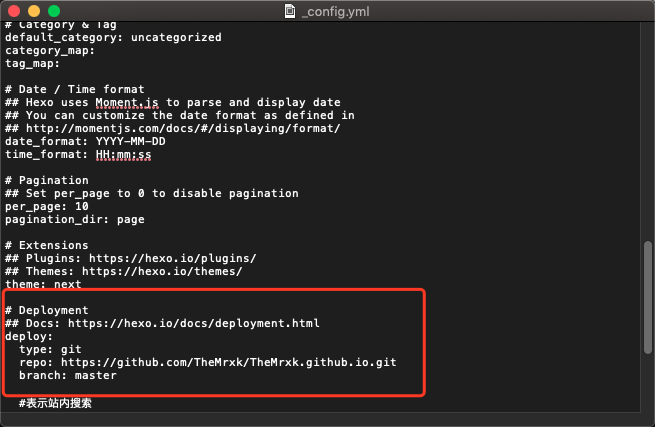
下一步将我们的Hexo与GitHub关联起来,打开站点的配置文件_config.yml,翻到最后修改为:
1 | deploy: |
参考如下:

保存站点配置文件。
其实就是给hexo d 这个命令做相应的配置,让hexo知道你要把blog部署在哪个位置,很显然,我们部署在我们GitHub的仓库里。最后安装Git部署插件,输入命令:
1 | npm install hexo-deployer-git --save |
这时,我们分别输入命令:
1 | hexo clean && hexo g && hexo d |
完成后,打开浏览器,在地址栏输入你的放置个人网站的仓库路径,即 http://xxxx.github.io (比如我的xxxx就是我的GitHub用户名:
1 | TheMrxk.github.io |
你就会发现你的博客已经上线了,可以在网络上被访问了。
绑定域名
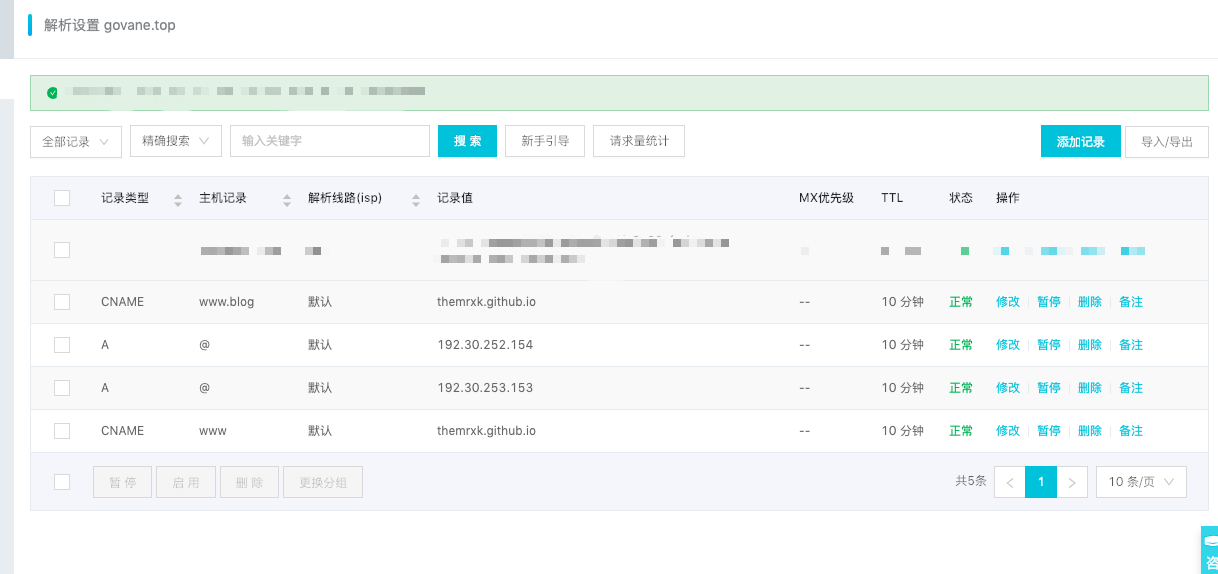
虽然在Internet上可以访问我们的网站,但是网址是GitHub提供的:http://xxxx.github.io ,而我们想使用我们自己的个性化域名,这就需要绑定我们自己的域名。这里演示的是在阿里云的域名绑定,在国内主流的域名代理厂商也就阿里云和腾讯云。登录到阿里云,进入管理控制台的域名列表,找到你的个性化域名,进入解析

第一步,包括添加三条解析记录,192.30.252.153是GitHub的地址,你也可以ping你的 http://xxxx.github.io 的ip地址,填入进去。第三个记录类型是CNAME,CNAME的记录值是:你的用户名.http://github.io 这里千万别弄错了。
第二步,登录GitHub,进入之前创建的仓库,点击settings,设置Custom domain,输入你的域名点击save保存。
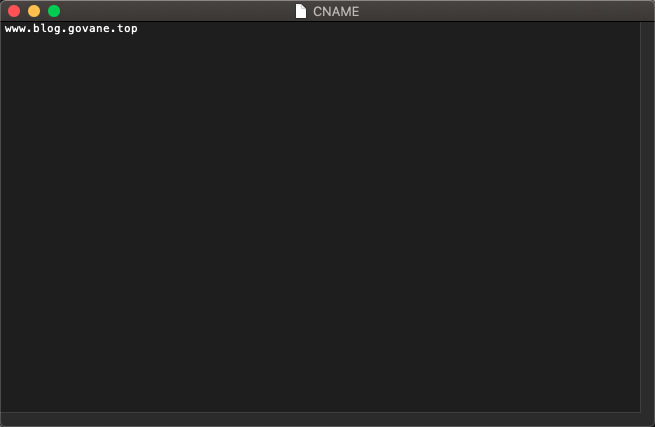
第三步,进入本地博客文件夹 ,进入blog/source目录下,创建一个记事本文件,输入你的域名,对,只要写进你自己的域名即可。如果带有www,那么以后访问的时候必须带有www完整的域名才可以访问,但如果不带有www,以后访问的时候带不带www都可以访问。所以建议,不要带有www。这里我还是写了www(不建议带有www):

保存,命名为CNAME ,注意保存成所有文件而不是txt文件。
完成这三步,进入blog目录中,按住shift键右击打开命令行,依次输入:
1 | hexo clean && hexo g && hexo d |
这时候打开浏览器在地址栏输入你的个性化域名将会直接进入你自己搭建的网站。
配置站点
常用的Hexo 命令
1 | npm install hexo -g #安装Hexo |
1 | 命令简写 |
1 | hexo server #Hexo会监视文件变动并自动更新,无须重启服务器 |
更换主题
先下载好你喜欢的主题,例如我的NexT,将站点主题拖动到themes的文件夹中,在站点配置文件中, 将theme字段改为next
1 | theme: next |
个性化设置
参考文献:
添加播放器
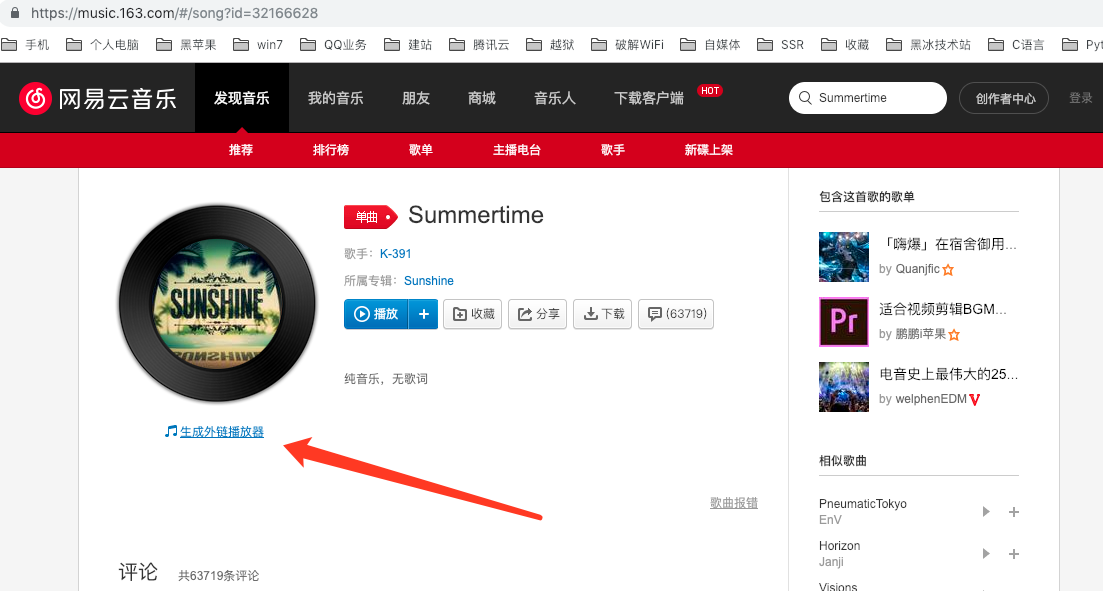
打开网页版的网易云音乐,选择喜欢的音乐,点击生成外链播放器

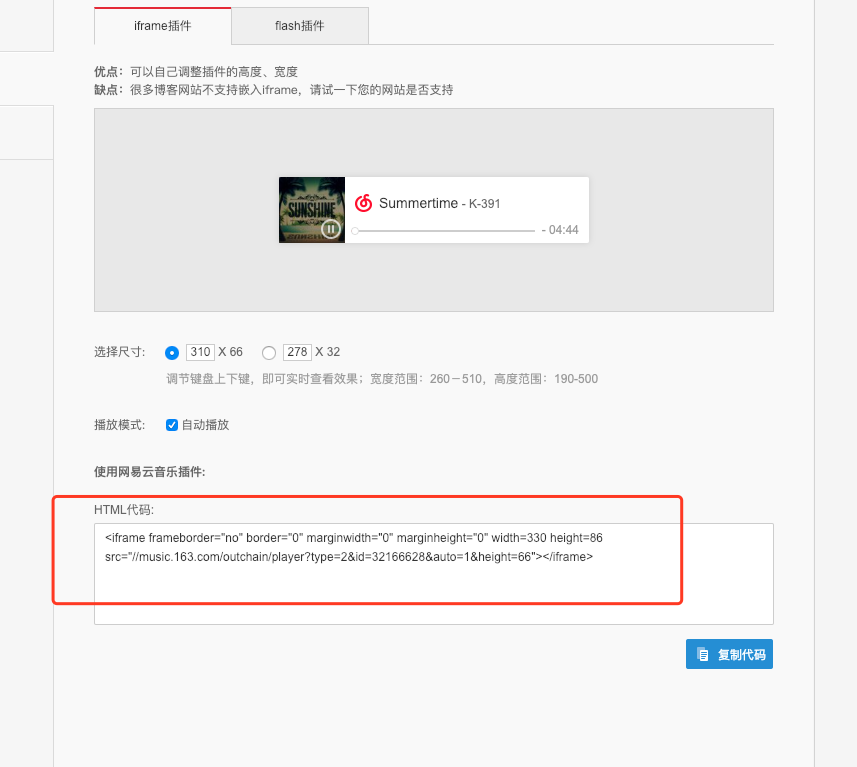
复制外链的代码

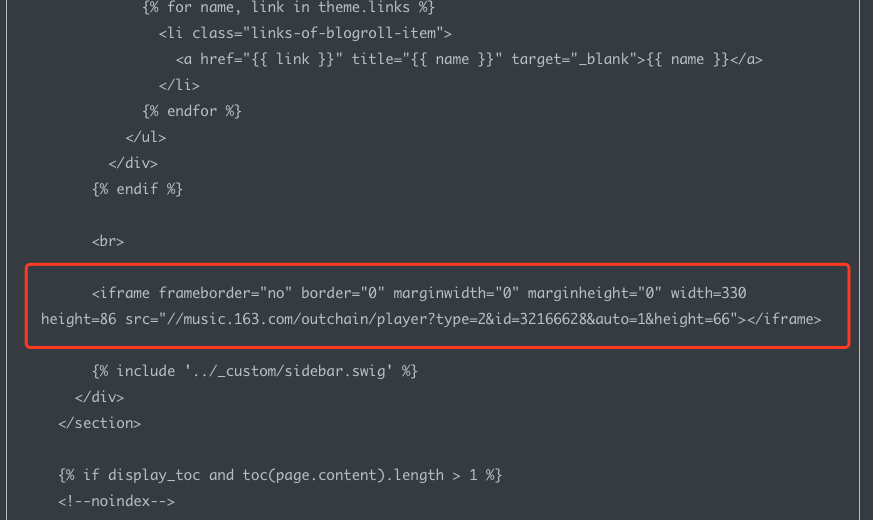
在侧栏插入这首歌的音乐播放器,修改 blog\themes\next\layout_macro的sidebar.swig文件,添加刚刚复制的外链代码

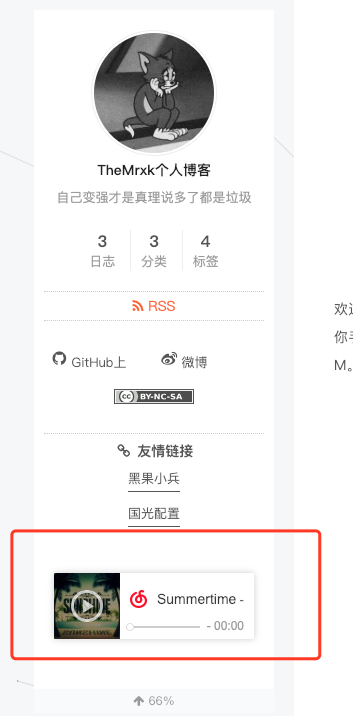
重新生成、部署网页,效果如下

写作方法
发布文章
我们开始正式发布上线博客文章,在命令行中输入:
1 | hexo n "博客名字" |
我们会发现在blog根目录下的source文件夹中的_post文件夹中多了一个 博客名字.md 文件,使用Markdown编辑器打开,就可以开始你的个人博客之旅了,Markdown常用的样式也就十来种,完全能够满足一般博文的样式要求,Mac推荐Typora。
给博客插入图片
1.首先把blog(hexo)目录下的_config.yml里的
1 | psot_asset_folder:设置为true |
2.在blog(hexo)目录下执行:
1 | npm install hexo-asset-image --save |
3.在blog(hexo)目录下Git Bash Here,运行hexo n “博客名”来生成md博客时,会在_post目录下看到一个与博客同名的文件夹。
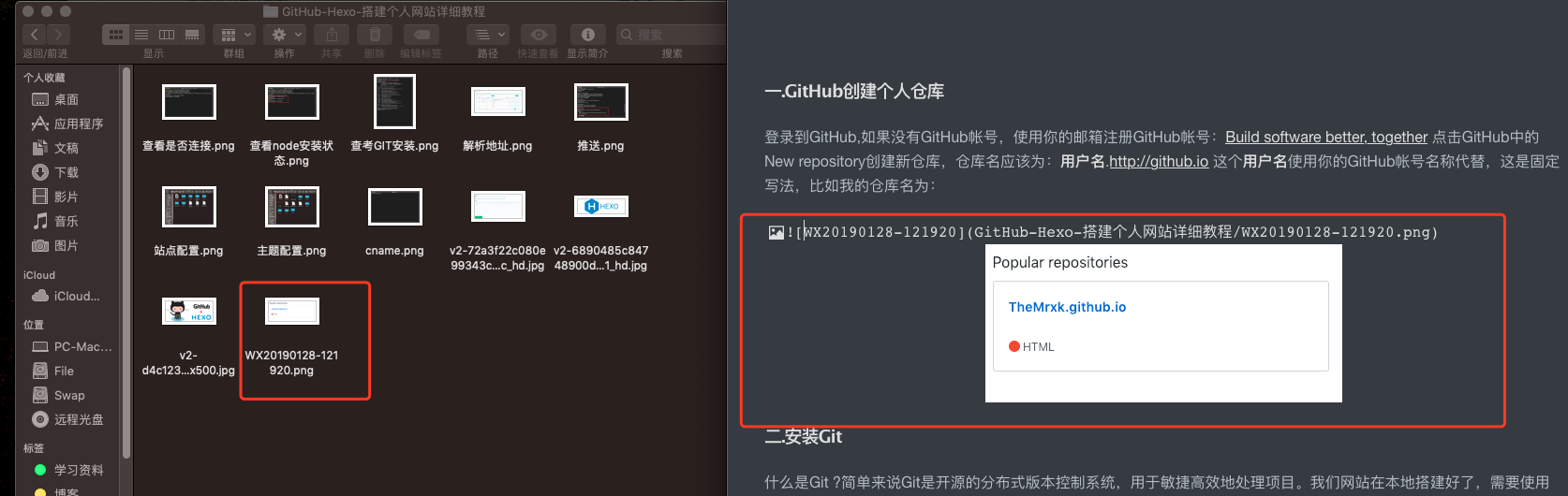
4.将想要上传的图片先扔到文件夹下,然后在博客中使用markdown的格式引入图片:
1 |  |
ps:因为博客名和文件夹名字相同,所以不需要绝对路径,只要xxxx是文件夹的名字就可以了。